ニフティのブログサービス「ココログ」にTwitter Cardsを埋め込む方法
一部でちょっと話題になっているTwitter Cards(ツイッターカード)の埋め込み方を調べてみると、なかなか丁寧に解説してくれているサイトが見つからなくて苦労したので、細かく説明してみることにしました。
以下、Twitter Cardsのココログへの埋め込み方法の詳細説明になりますのでご参考にして頂ければ幸いです。
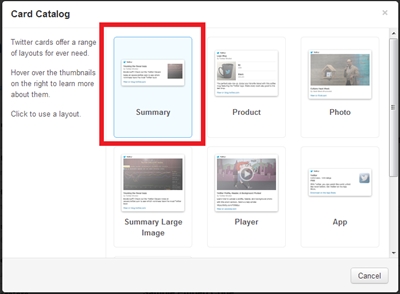
Card Validator(https://dev.twitter.com/docs/cards/validation/validator)にアクセスすると、いきなりポップアップが開きますので、「Summary」を選ぶ
最低限、Twitterカードを使うためには、「title」と「description」を入力しなければなりません。
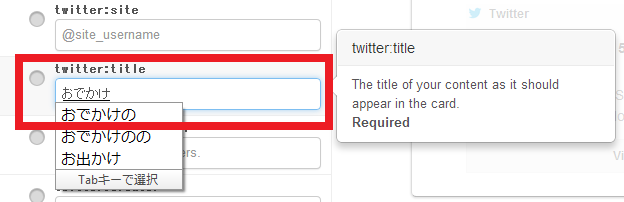
まずは画面左側にあるタイトルの空欄にブログのタイトルを入力
恥ずかしながら白状すると、画面左側に文字を入力していくって行為が最初分からなくて困っていたんですよ(笑
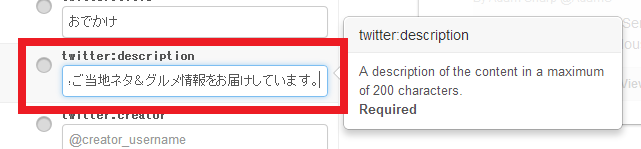
次にディスクリプション(概要)のところに200文字以内で、ブログの概要を入力
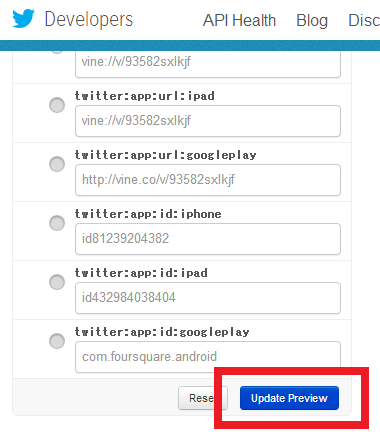
タイトルと概要の入力が終わったが、下にスクロールしていき「Update Preview」をクリック。
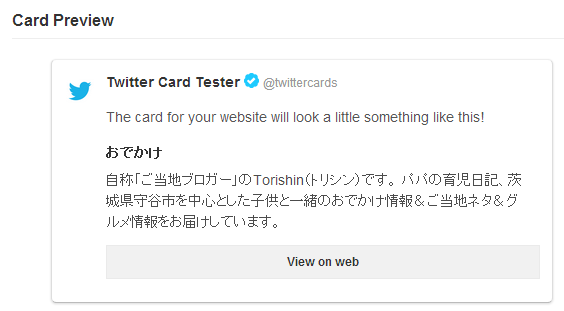
画面右側のCard Previewのところをみると、下のようになります。
上記の設定だと味気ないので、情報を加えてみることにします。
「twitter:site」のところに自分のTwitterアカウント名を入力すると
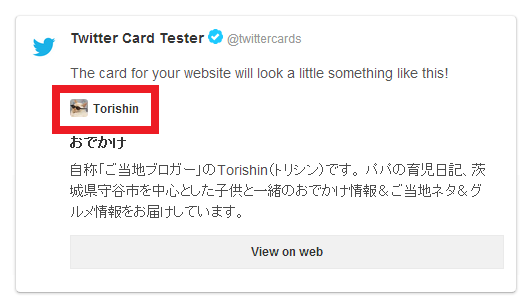
ちゃんと僕のアカウント名がTwitterカードに表示されるようになりました。
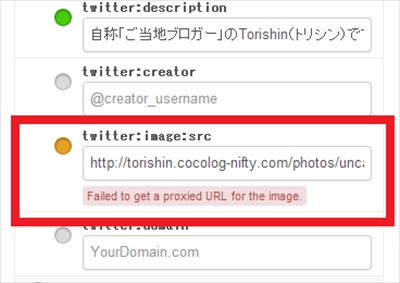
画像の埋め込みがバグでもあるのか、時々エラーが出ます。250✕250ピクセルの画像ならPNGでもJPEGでもサポートされているようですが、なぜかエラーが出たり出なかったりしました。
画像サイズは250X250ピクセル以外だと受け付けられないようです。
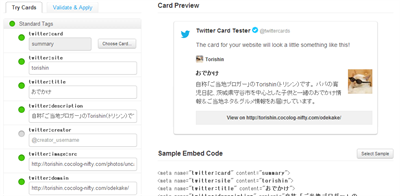
最終的にはクリエイター以外のフィールドは埋めて使うことにしました。
これで画面右下に出てくる「Sample Embed Code」をコピーして、ココログに埋め込む訳です。
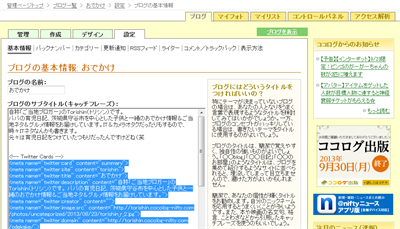
次にココログの管理画面にアクセス
「設定」-「基本情報」-「ブログのサブタイトル(キャッチフレーズ)」の中に先ほどのコードをコピペします。
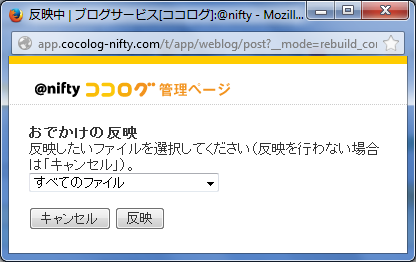
あとは、ブログの設定を変えた時などと同じ手順で、保存し、「サイトに反映」を選び
全てのファイルに対して反映していきます。
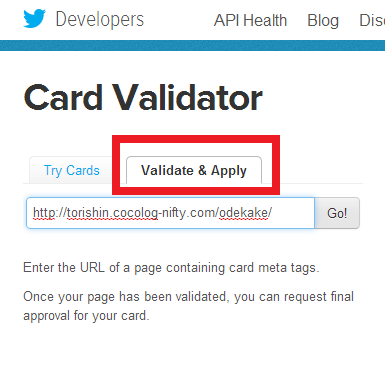
反映が終わったら、「Validate & Apply」のタブをクリックし、ブログのURLを入れて、「Go!」をクリックします。
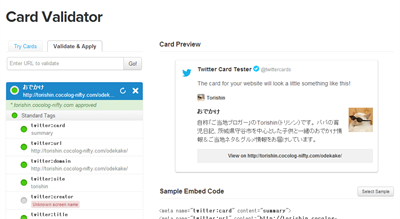
まだ、Twitter Cardsの申請が終わっていない方は、ここで申請プロセスが入るはずですが、僕はすでに申請済みなので、Validateされた結果が表示されました。
では、実際にTwitterでちゃんと機能しているのか見てみます
ブログのURLを入れて、Twitterでつぶやく
僕のつぶやきを見てみると、普通のタイムラインではTwitter Cardsの効果はわかりませんね。
該当のツイートを見てみると、設定通りにちゃんとTwitterカードが表示されていました。
しかし、この機能って本当に便利なのかな?
URLを入れた記事のタイトルや写真、最初の数行が表示されるのであれば、見る方にとって便利だと思うんですが...
もしかして、もっと細かい設定があって、それをやれば便利に出来るのかな?
RSS配信のような感じで表示されるのが僕の中では理想状態なんですが