@NiftyのココログでGoogle Webmaster Toolsを使う方法
ニフティのブログ「ココログ プロ」でグーグルのウェブマスター ツールの登録に苦労したので、登録の仕方を公開します
https://www.google.com/webmasters/tools/docs/ja/about.html
かなり詳しく説明したつもりなんで、僕の様な素人でもこれを見て頂ければ簡単にウェブマスター ツールの設定ができるはずです。
まずはGoogleのアカウントをお持ちでなければ、アカウント作成をして頂き
次にGoogle ウェブマスター ツールのアカウントをしてください。
アカウント作成し、ウェブマスターツールにログインすると
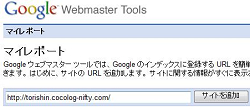
ウェブマスターツールで解析したいブログのURLを入れるように言われます

ここで注意なんですが
僕はココログ上で幾つかのブログを持っていて
最初、それぞれのブログを解析しようとしていましたが、
サイトマップの作成時に失敗しましたので
ウェブマスターツールではルートであるhttp://torishin.cocolog-nifty.com/をサイトのURLとして入れました

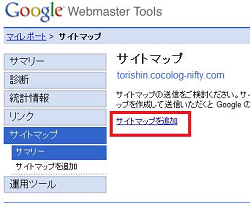
サイトの追加をクリックすると、下のように無事サイトの登録ができました

黄色い警告が出ているようにこのままだとまだサイトマップが送信されていません
「まだサイトマップを送信していません。 サイトマップは、Google で検出するのが難しいページをクロールするのに役立ちます。 サイトの URL をリストしたサイトマップを作成し、送信すると、Google によるページのインデックス登録に関するデータが提供されます。」
次にサイトマップの作成をします
サイトマップの作成にはフリーのソフト「Site Map Builder .NET」を使用しました
「Site Map Builder .NET」をダウンロードして、インストールしてください。
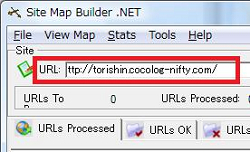
「Site Map Builder .NET」を起動したら
先ほどのココログのURL(僕のブログの場合はhttp://torishin.cocolog-nifty.com/)を入れて

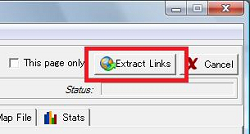
「Extract Links」をクリック

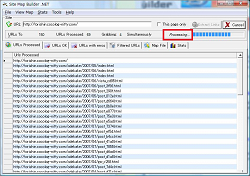
サイトマップの作成に結構時間がかかりますので、しばらく待ちましょう
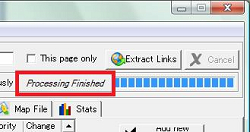
作成中は赤で囲んだところが「Processing...」になっています

サイトマップの作成が終わると「Processing Finished」と表示されます

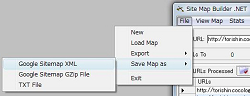
最後に作ったSite Mapを保存します
File > Site Map as > Google Sitemap XMLを選び、適当な名前をつけて保存してください。
ファイル名は「sitemap.xml」とかで良いと思います

次に今作ったサイトマップをココログにアップします
ココログの管理ページトップ > コントロールパネル > ファイルマネージャーを開き

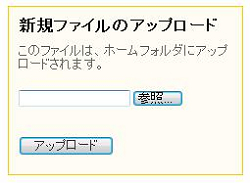
先ほど作ったサイトマップをアップロードします

アップロードする先は「ホーム」にしてください

サイトマップファイルのアップロードが終わったら、ウェブマスターツールに戻ります
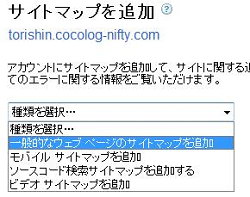
「サイトマップを追加」をクリックすると

種類の選択を迫られますが
僕は良く分からないので、「一般的なウェブページのサイトマップを追加」を選びました

ここで先ほどアップロードしたファイル名を入力し

一番下にあるボタン「一般的なウェブページのサイトマップを追加」をクリックします

またしばらく待たされるので気長に待ちましょう
サイトマップを http://torishin.cocolog-nifty.com/ に追加しました。 レポートの更新には数時間かかることがありますので、 しばらくお待ちください。
更新が終わるとステータスが「OK」になりますので

これでGoogle Webmaster Toolsへの登録終了です
もしかしたら僕のやり方に間違いとかあるかも知れませんが、その際はご容赦ください。
また間違いとかもっと良い方法とかあったら是非ご指摘ください。





