User Heatを設置してみた
以前からとても気になってたHPのアクセス解析ツールのUser Heatが無料で使えるようになったので、早速ユーザー登録をしてタグをブログに埋め込んでみました
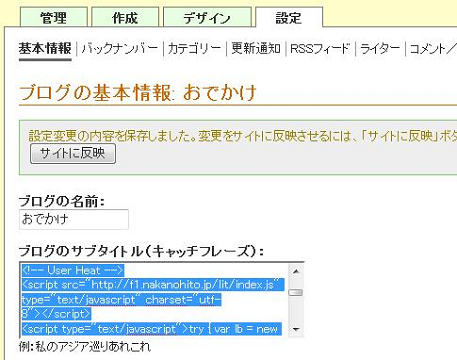
@Niftyのココログでは、基本情報のブログのサブタイトルにUser Heatのタグをコピペします。

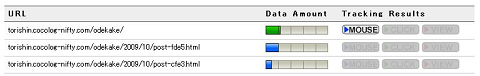
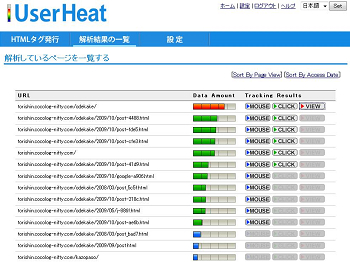
タグを埋め込んで、数時間経つと、Data Amountのバーが段々と伸びてきて、Tracking Resultsがクリックできるようになります

やった!MOUSEがクリックできるようになったと思いきや
「まだ十分なアクセスがありません。もうしばらお待ちください。」と...

どうやら、Data Amountのバーの色が青になるとMouse Trackが、緑になるとClick Mapが、赤になるとGaze Heat Mapが見れるようになるっぽいのですが、バーの色が変わった直後は「まだ十分なアクセスがありません。 もうしばらくお待ちください。」と言われます

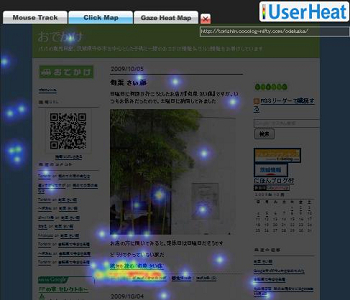
マウスオーバー

クリックマップ

UserHeatで見ると、いくらなんでもこんなとこクリックされないだろ?というところがかなりクリックされていたりするのですが、
良く考えてみると、毎日ブログを更新して新しい記事を書いていますから、ページがどんどんスクロールダウンして、マウスオーバーされた位置、クリックされた位置が毎日変わってしまうのでしょうね
基本的に画面の構成が変わらないHPなどでは非常に有効なツールに思われますが、更新頻度の高いブログではイマイチ役に立たないかも知れません
うーん、会社のHPに導入したくなってきたぞ

