USTREAMのお気に入りチャンネルを埋め込みコードを使って自分のブログやHPで表示させる方法
USTREAM(ユーストリーム http://www.ustream.tv/)のお気に入りチャンネルを自分の表示させる方法を解説してみます。
ここでは被験体として茨城県が運営するインターネットテレビ『いばキラTV』を使って説明してみます。
まずは『いばキラTV』のサイトにアクセス

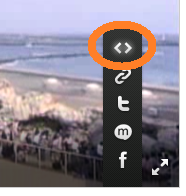
『いばキラTV』では動画の再生のUSTREAMを使っているので、動画再生画面の右下にある「共有」にマウスのカーソルをあわせます。

マウスのカーソルを合わせると、下の絵のようなメニューが出てきますから、一番上にある「<>」をクリック

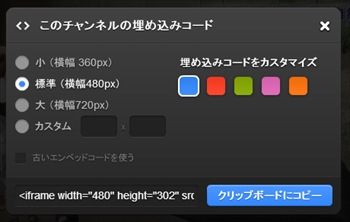
「<> このチャンネルの埋め込みコード」のウィンドウが開きます。

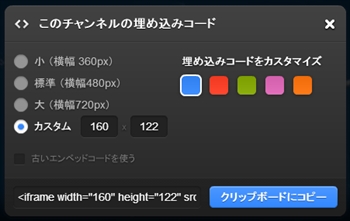
僕はブログのサイドバーに埋め込もうと思っているので、カスタムのところにサイドバーの幅160を入力。

幅を入力すると縦は自動で計算されるようです。
「クリップボードにコピー」を押して、ブログに貼り付けると無事にブログのサイドバーでUSTREAMのチャンネルが表示されました。

しかし、この方法ですと、ユーストリームのチャンネルは表示されますが、再生ボタンを押さないと自動で動画の再生が始まりません。

これだと、殆どの人がスルーしちゃいそうですね。
どうせなら、ブログにアクセスして頂いた時に自動で動画が再生されるようにしたいものです。
Googleで検索してみたところ、キュニナル!! [動画]Ustreamで自動再生&音量0で再生させるを発見。
こちらに書かれていた方法を使うと、ブログにアクセスした時にUSTを自動再生させられるようです。
USTを自動再生させるには、「古いエンベッドコードを使う」にチェックマークを入れます。

クリップボードにコピーして、メモ帳などに貼り付けます。

コピーした埋め込みコードは以下の通りで、「autoplay=false」になっているから自動再生が始まらないのです。
<object width="160" height="122" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000">
<param name="flashvars" value="cid=11764906&autoplay=false&locale=ja_JP"/>
<param name="allowfullscreen" value="true"/>
<param name="allowscriptaccess" value="always"/>
<param name="src" value="http://www.ustream.tv/flash/viewer.swf"/>
<embed flashvars="cid=11764906&autoplay=false&locale=ja_JP" width="160" height="122" allowfullscreen="true" allowscriptaccess="always" src="http://www.ustream.tv/flash/viewer.swf" type="application/x-shockwave-flash"></embed>
</object>
<br /><a href="http://www.ustream.tv/" style="padding: 2px 0px 4px; width: 400px; background: #ffffff; display: block; color: #000000; font-weight: normal; font-size: 10px; text-decoration: underline; text-align: center;" target="_blank">Streaming Live by Ustream</a>
2個ある「autoplay=false」を「autoplay=true」と書き換えるとブログが表示された時に自動的にUSTのチャンネルの再生が開始されます。
しかし、このままだとブログにアクセスして頂いた時にいきなり音がなり始めて読者さんにご迷惑をかけちゃうかも知れませんよね。
音がするサイトが会社とかで表示されちゃったら、多分即サイト毎消しちゃいますよね
そこで、音量を0にして音が出ないようにして自動再生することにします。
2個ある「autoplay=false&」を「autoplay=true&volume=0&」に書き換えるとコードは以下の通りになり、音を消した状態でお気に入りのユーストリームチャンネルを自動再生出来るようになります。
<object width="160" height="122" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000">
<param name="flashvars" value="cid=11764906&autoplay=true&volume=0&locale=ja_JP"/>
<param name="allowfullscreen" value="true"/>
<param name="allowscriptaccess" value="always"/>
<param name="src" value="http://www.ustream.tv/flash/viewer.swf"/>
<embed flashvars="cid=11764906&autoplay=true&volume=0&locale=ja_JP" width="160" height="122" allowfullscreen="true" allowscriptaccess="always" src="http://www.ustream.tv/flash/viewer.swf" type="application/x-shockwave-flash"></embed>
</object>
<br /><a href="http://www.ustream.tv/" style="padding: 2px 0px 4px; width: 400px; background: #ffffff; display: block; color: #000000; font-weight: normal; font-size: 10px; text-decoration: underline; text-align: center;" target="_blank">Streaming Live by Ustream</a>
ついでに「Streaming Live by Ustream」の文書ががあると、ブログからはみ出したりしてカッコ悪いので、上記の取り消し線の部分は消してしまってからコードを埋め込んだ方が綺麗です。
おでかけブログ(http://torishin.cocolog-nifty.com/)に埋め込んだユーストリームチャネルをみてみると、小さくて分かりにくいかも知れませんがスピーカーのマークにXが付いているので、ミュートになっているのが分かります。

もし読者さんが音を出したいなと思ったら、スピーカーのところのバーを上げてもらうとブログ上でも音が出るようになります。

是非、ご自分のブログやHPなどで試してみて下さいね。
2013/4/29追記
上記設定で、音量0にして自動再生にしてUSTREAMを自分のブログで再生する設定にして、ブログを表示させてから、いばキラTVのページを別タブで開くと、いばキラTVの方のタブでも音量が0になることが判明
僕のブログを見てから、USTREAMを見た人が音が出ないと困ることになりそうなんで、音量0での自動再生を使うのは諦めることにしました。
「autoplay=true&volume=0&」が新しく開いたタブに引き継がれるとは思いもしなかったよ(涙
 【送料無料】USTREAMガイドブック |